SPA 웹사이트를 관리하시나요? 장점이 많아 SPA는 웹 개발의 대세가 되고 있는데요. SPA 웹사이트에 GTM으로 GA4 이벤트와 페이지뷰를 설정하는 방법을 이야기할게요. 3분이면 완료되니깐 걱정 마세요!
1. GTM, GA4 설정 시 알면 좋은 SPA에 대한 간단한 지식
2. SPA환경에서 GTM(Google Tag Manager)을 활용한 GA4 설치하는 방법
1. GTM, GA4 설정 시 알면 좋은 SPA에 대한 간단한 지식
GA4 설치 시 마케터가 알면 좋을 정도의 내용만 마케터의 눈높이에서 이야기할게요. SPA는 Single Page Application의 약자로, 한 페이지로 개발된 웹사이트를 의미해요. 생소한 SPA를 설명하기 위해서 이미 우리와 친숙한 MPA(Multi Page Application)와 비교할게요.
MPA는 SPA와 대비되는 웹 개발 방식이에요. MPA는 유저(브라우저, 클라이언트)가 사이트에서 상호 작용할 때마다 화면 이동에 필요한 모든 리소스(HTML, CSS, Javascript)를 서버에 요청해요. 서버는 요청에 따라 렌더링하고, 렌더링 한 페이지를 클라이언트에게 보내죠. 그럼 브라우저(클라이언트)는 서버가 렌더링한 페이지를 그냥 화면에 띄우죠. 그래서 SSR(Server Side Rendering) 방식이라고 해요. 정리하면, 클라이언트(브라우저)가 서버에 요청하면, 서버에서 모든 업무를 처리하고, 브라우저(클라이언트)는 화면에 출력만 해요.
반면 SPA는 페이지가 하나이기 때문에, 클라이언트가 필요에 따라 데이터만 바꿔 렌더링 하고, 화면에 표현하는 방식이에요. 웹사이트 최초 접속 시, 서버와 통신하여 웹사이트 표현에 필요한 모든 정적 리소스(HTML, CSS, Javascript)를 한 번에 다운로드하고 템플릿화하여 HTML 형식으로 저장해놔요. 그리고 유저가 페이지를 전환하고, 네비게이팅할 때, 저장해 놓은 HTML 템플릿에 동적 리소스(JSON) 데이터만 업데이트해 렌더링하고 화면에 표현하죠. 이때 동적 리소스는 서버에 실시간으로 요청해요. 그래서 CSR(Client Side Rendering)이라고 해요. 클라이언트(브라우저) 단에서 렌더링을 하니깐요. 서버는 리소스를 전달하는 역할만 하고, 모든 업무는 클라이언트가 처리하죠. 그래서 웹사이트 안에서 네비게이팅이 굉장히 빨라 유저의 사용성을 향상해요. 개발도 더 간편하답니다. 이런 이유로 빠른 배포와 개선을 중시하는 최근 대세에 맞춰 SPA가 각광받고 있죠.

| MPA | SPA | |
| 페이지 수 | URL수와 동일 | 1개 |
| 페이지 간 이동 | URL이 바뀌면 새로운 페이지 로드 | 페이지 이동 없고, 템플릿 변경 |
| 페이지 리소스 전달 방식 | 서버가 실시간으로 모든 리소스 전달 | 최초 접속 시, 서버가 모든 동적 리소스 전달 & 실시간으로 동적 리소스 전달 |
| 렌더링 주체 | 서버(SSR) | 클라이언트(CSR) |
MPA와 SPA 비교
2. SPA환경에서 GTM(Google Tag Manager)을 활용한 GA4 설치하는 방법
SPA와 MPA의 페이지 전환 방법이 달라 GA4 설치 방법도 달라요. MPA는 페이지가 여러 개고, 페이지 전환 때마다, 모든 리스소를 서버에 요청하기에 Page View를 기본으로 GA4이벤트를 추적해요. 반면, SPA는 페이지가 1개고, 최초 접속 시 모든 정적 리소스를 다운 받아오잖아요. 그리고 페이지 갱신 시 템플릿을 바꾸는 정도기에, History Change(기록 변경) 방식으로 이벤트를 추적하죠. 페이지가 1개니 웹사이트 최초 접속 시에만 Page View로 추적하고, 페이지 내부 이동은 템플릿이 바뀌는 거니 기록 변경으로 추적하는 거죠. SPA환경에서 GA4설치 방법이 복잡하지 않아요. 3분이면 충분하답니다.
Step1. GA4에서 “향상된 측정” 설정하기
- GA4가 “기록 변경"도 페이지뷰와 이벤트로 인식하도록 설정해야 해요.
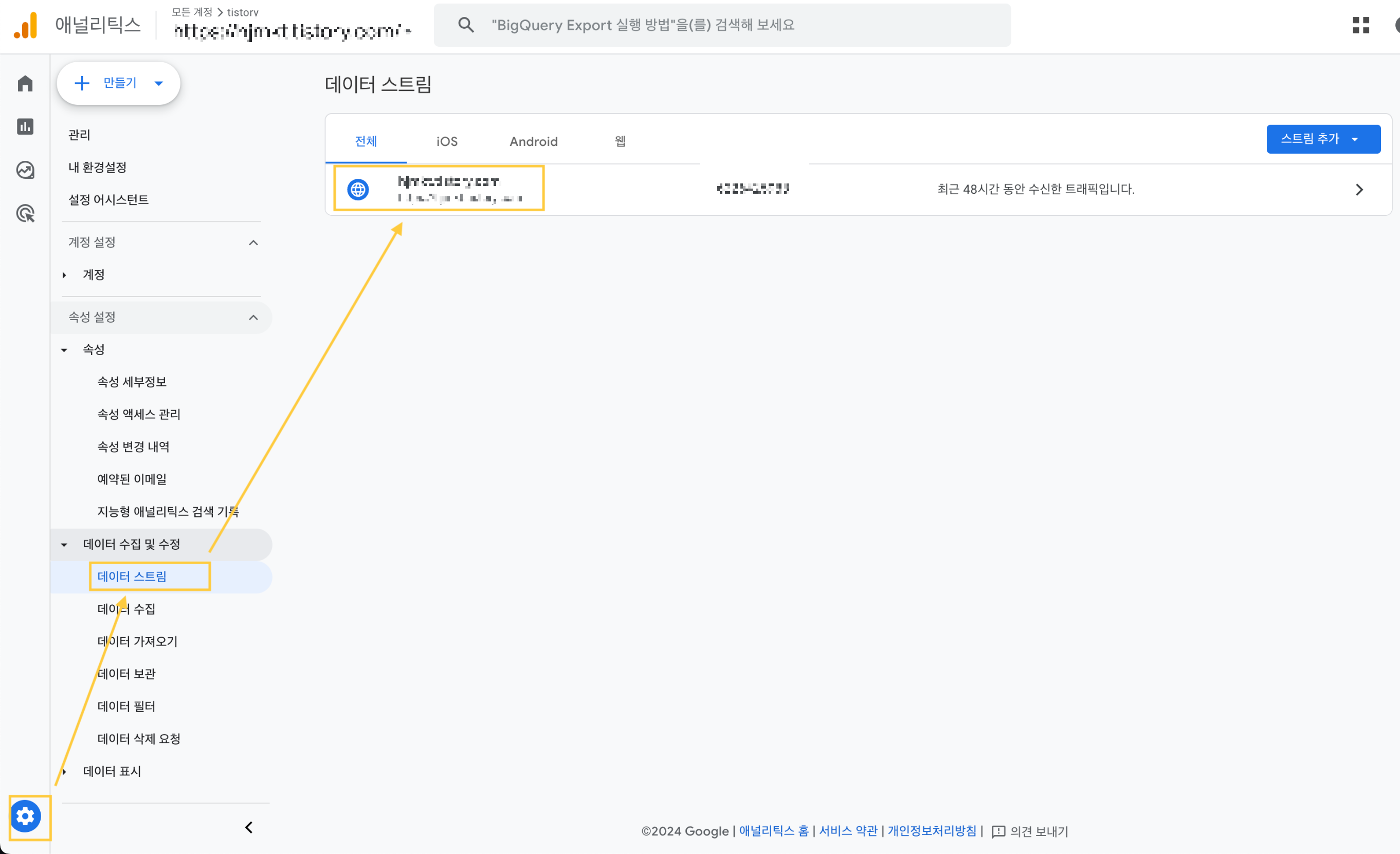
① “관리” > “데이터 스트림” > 변경하고자 하는 데이터 스트림 클릭

② “향상된 측정”의 톱니바퀴 클릭

③ “고급 설정 표시”로 들어가 “브라우저 방문 기록 이벤트를 토대로 한 페이지 변경사항” 체크 > "저장" 클릭
- “브라우저 방문 기록 이벤트를 토대로 한 페이지 변경사항”은 “기록 변경” 도 페이지 조회로 카운트하겠다는 의미예요. 참고로 “페이지 로드” 는 페이지뷰 이벤트(뒷부분에 나올 "Container Loaded")를 페이지 조회로 카운트하겠다는 의미예요.

Step2. GTM에서 “gtm.historyChange-v2” 트리거를 생성하세요
- GA4에서 페이지뷰 이벤트를 발생시키는 GTM 태그를 위한 트리거예요.
① 트리거 유형으로 “맞춤 이벤트” 설정
② “gtm.historyChange-v2”로 이벤트 이름 설정
③ "일부 맞춤 이벤트"로 설정 후, 조건에 History Source - 정규식 표현 - “pushState|popstate”로 기입
④ 트리거 이름 설정(본 예시에서 해당 트리거 이름을 "ga4_hc2"로 할게요.)

- 아래 그림5와 그림6과 같이, 이벤트가 “gtm.historyChange-v2"이고, History Source가 "pushState(화면 전환)", "popstate(뒤로/앞으로 가기)"인 이벤트만 트리거로 하겠다는 거죠. 이외에도 replaceState가 있는데, 이거까지 설정하면, 페이지뷰가 중복으로 잡히는 경우가 있어요.


Step3. 방금 생성한 “ga4_hc2” 트리거를 Google 태그에 트리거로 추가해 주세요.
- “ga4_hc2” 트리거의 조건이 충족됐을 때, 페이지뷰와 이벤트로 잡겠다는 거죠.
① "태그" 메뉴 > "Google 태그" 클릭

② 트리거 내역에 방금 설정한 “ga4_hc2” 트리거 추가
- “페이지뷰” 트리거도 반드시 트리거로 설정해야 해요! 왜냐하면 웹사이트 유입 첫 세션은 페이지뷰잖아요.

- 아래 그림9를 보면 “3 Container Loaded”를 All Pages 트리거로, “8 History”를 ga4_hc2 트리거로 Google 태그를 활성화하고, 페이지뷰로 추적하겠다는 거죠.

여기까지 하면 완료예요. SPA 환경에서 GTM으로 이벤트와 페이지뷰를 잡는 방법에 대해 이야기했어요. 하지만 배포 전에 반드시 디버깅하는 걸 잊지 않으셨겠죠? 디버깅하는법을 알고자 한다면 아래 링크를 참고해 주세요!
>> GTM활용한 GA4 디버깅 방법(버그 진단부터 해결까지)
GTM활용한 GA4 디버깅 방법(버그 진단부터 해결까지)
GTM으로 GA4를 관리할 때, 배포(제출) 전 GTM에서 설정하고 의도한 대로가 데이터를 제대로 수집하는지 확인해야겠죠? 이 과정을 디버깅이라 해요. 디버깅(Debugging)은 버그를 없앤다는 의미로, 코드
hjmkt.tistory.com
어려웠거나 궁금한 점이 있다면 댓글 또는 이메일(hjhjno4185@gmail.com)로 남겨주세요. 이메일 문의 시 문의 남겼다고 댓글도 부탁해요. 메일만 보내면 누락할 수 있거든요. GTM, GA4관련 어떠한 질문도 상관없어요. 저도 혼자 공부해서 혼자 공부하는 과정에서 모르는 부분이 있을 때, 어디에 물어볼지도 모르는 막막함을 알거든요.
'마케팅' 카테고리의 다른 글
| GTM활용한 GA4 디버깅 방법(버그 진단부터 해결까지) (1) | 2024.01.23 |
|---|---|
| B2B 마케터가 직접 집행하고 말하는 링크드인 광고 (2) | 2023.12.30 |
| 6년차 이벤트 마케터가 말하는 성공하는 웨비나 기획 8단계 (1) | 2023.12.24 |
| 유료전환 증가를 위한 신규 유저 온보딩 레퍼런스_되는시간 (1) | 2023.12.17 |
| [구글 스마트 입찰 2편] 구글 애즈의 전환 가치 기반 입찰 알아보기 (1) | 2023.11.29 |



